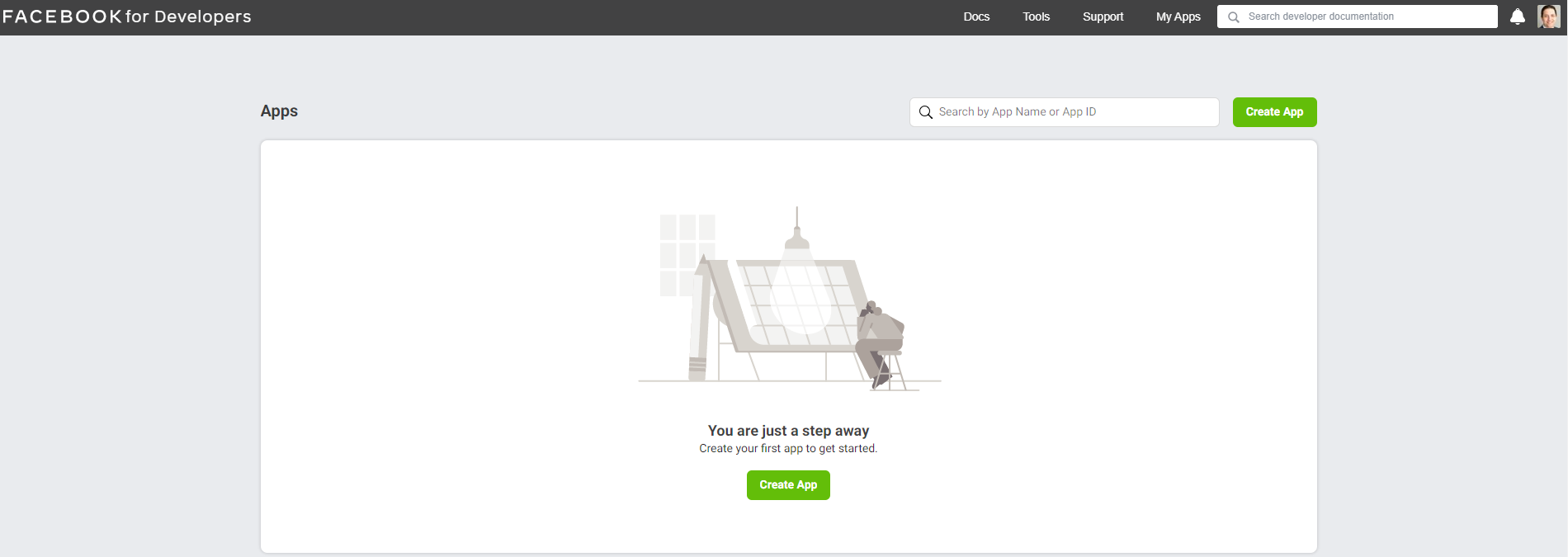
Browse to https://developers.facebook.com/apps/ and click "Create App".

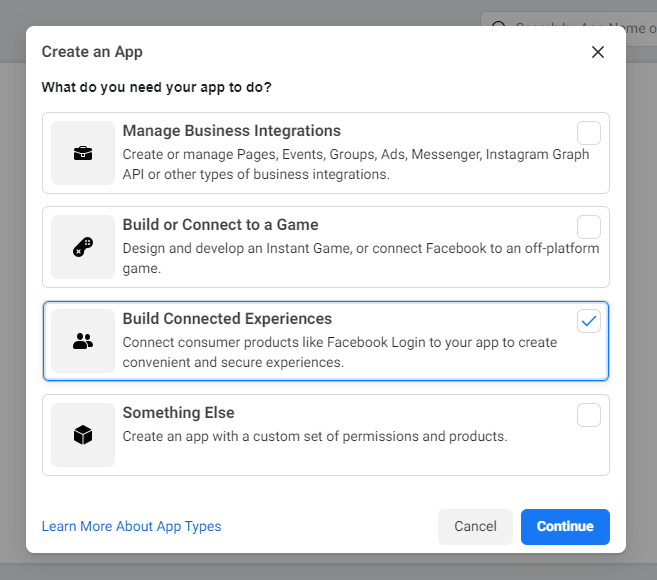
When asked about "What do you need your app to do?", choose "Build Connected Experiences".

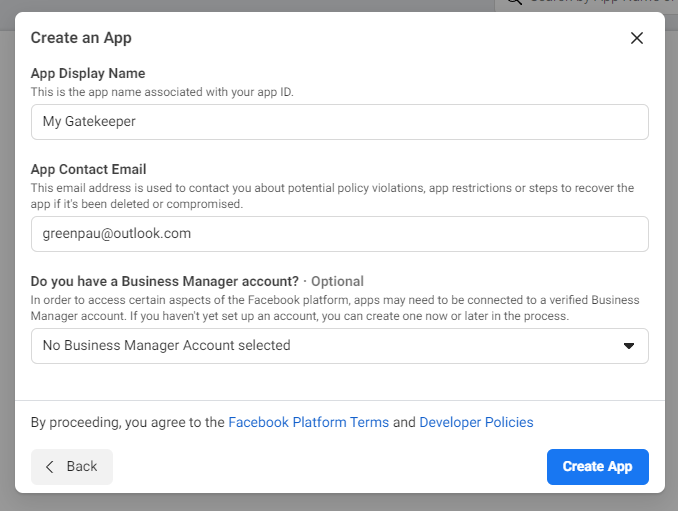
Next, choose the name for the application:

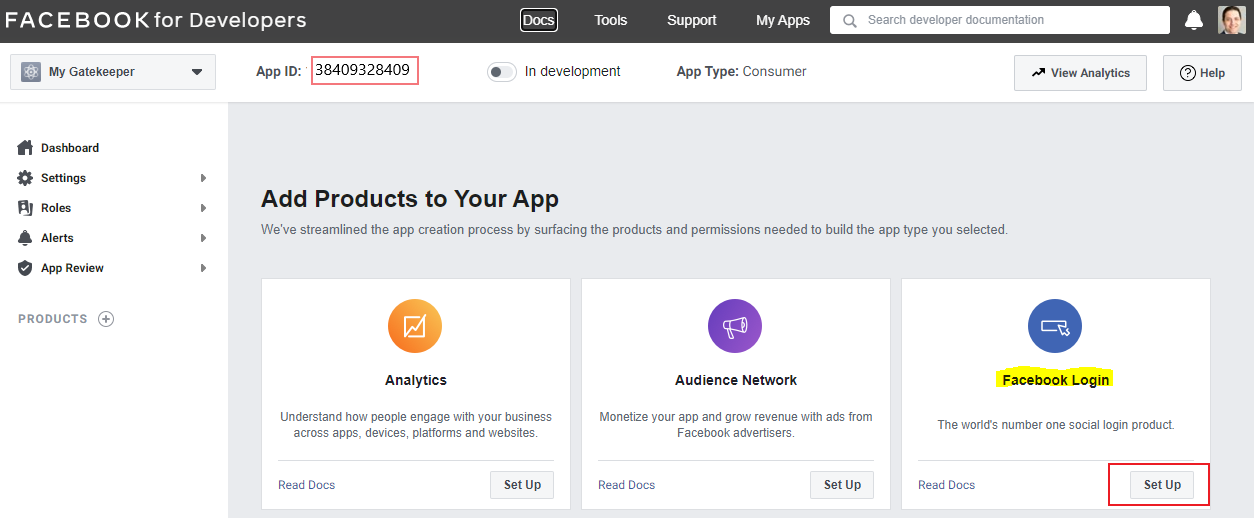
Once your app (in this case App ID is 38409328409) is available,
click "Set Up" next to "Facebook Login" product:

When at Quickstart screen, select "Other".
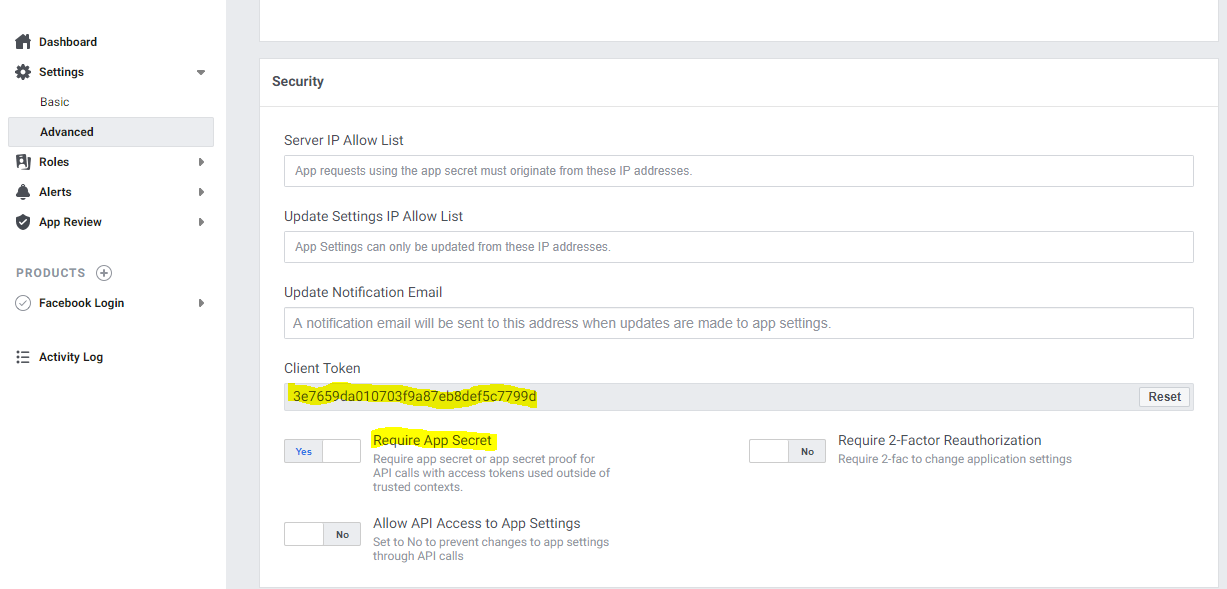
Next, click "Settings - Advanced" on the left navigation bar and browse to "Security" section.
Set "Require App Secret" to "Yes".
The Client Token is not being used because client_secret is being used to calculate appsecret_proof.

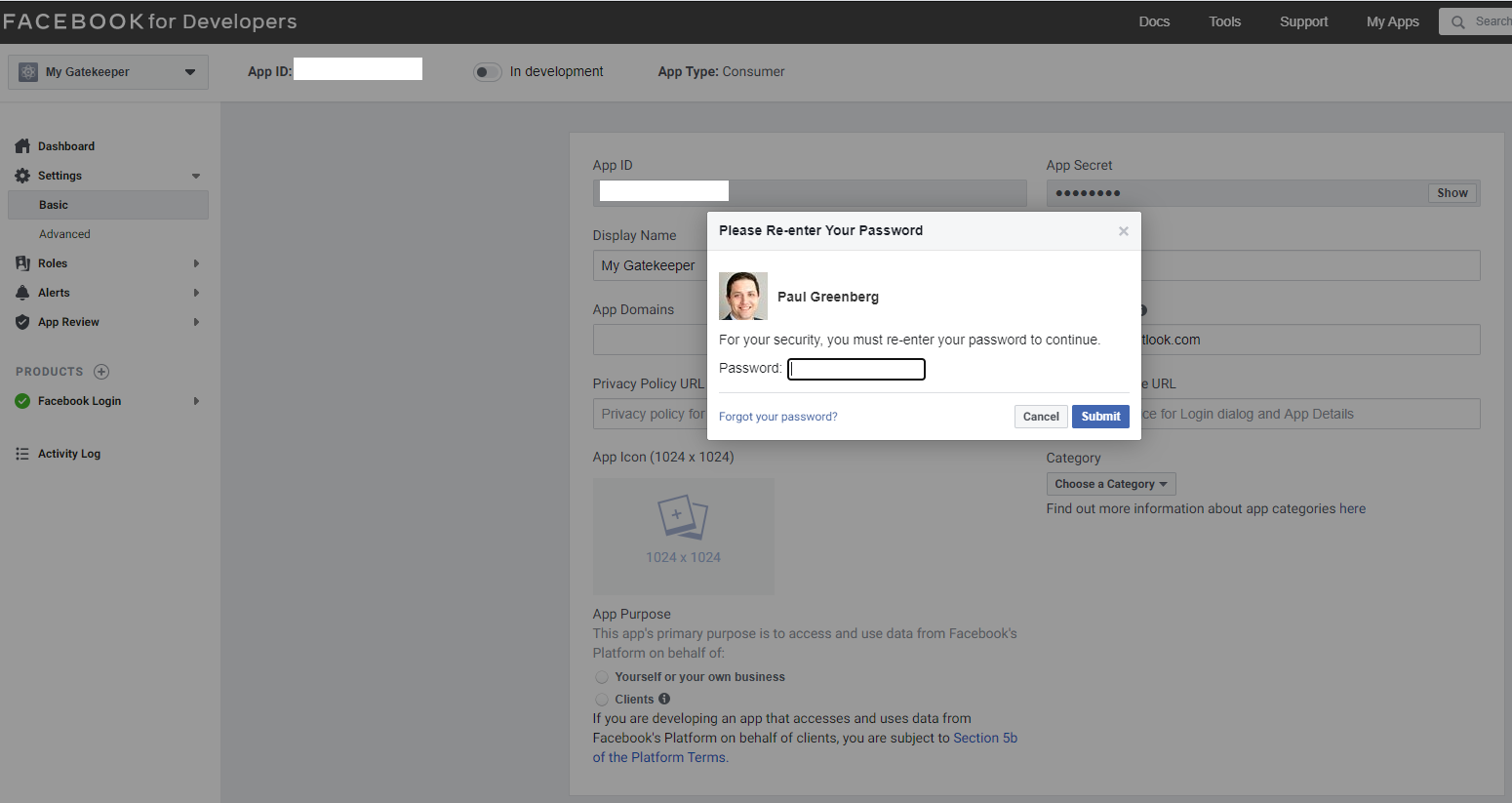
Next, click "Settings - Basic" on the left navigation bar and extract "App Secret".
The App Secret is used in client_secret Caddyfile directive.

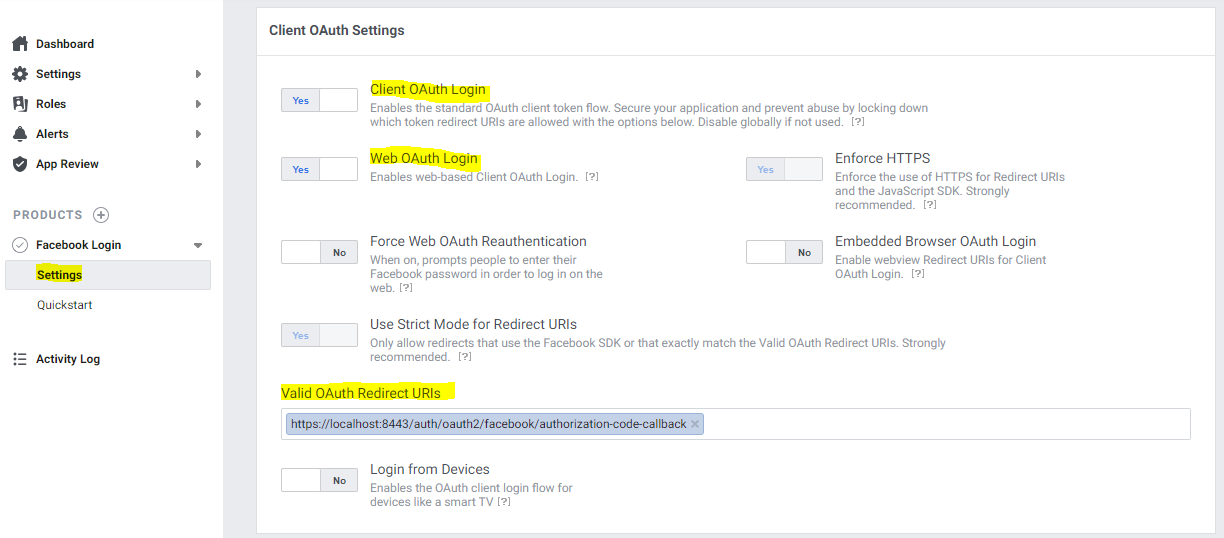
Next, click "Settings" under "Facebook Login" on the left navigation bar and browse to "Client OAuth Settings" section:
Set "Valid OAuth Redirect URIs" to:
https://localhost:8443/auth/oauth2/facebook/authorization-code-callback

Additionally, add the URL in "Redirect URI Validator":
https://localhost:8443/auth/oauth2/facebook/authorization-code-callback
The following Caddyfile
allows Facebook-based authentication.
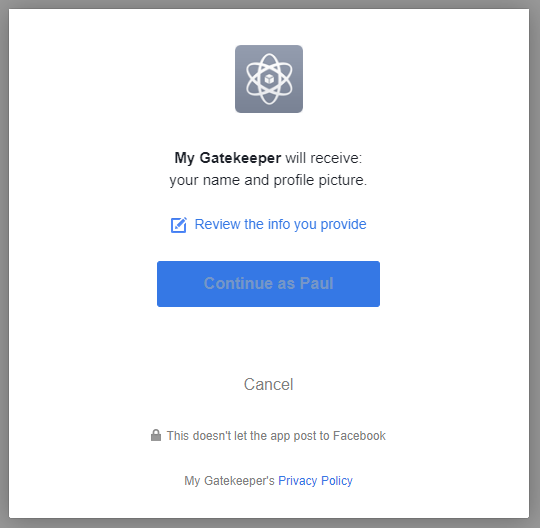
When a user get redirected to Facebook Login, the screen looks as follows: